Video Schema Markup: Improve Your Video Visibility

By Neil Patel
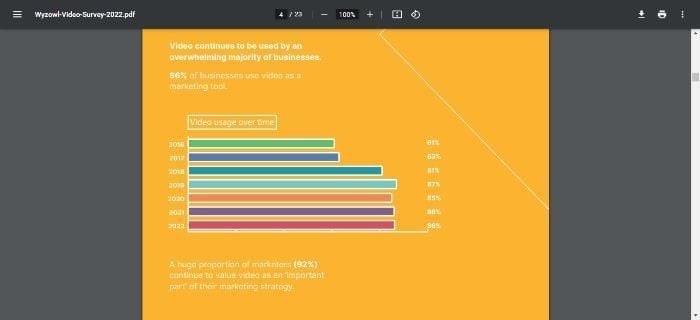
Video marketing is the go-to method for most companies, and I’ve got the stats to prove it.
According to Wyzowl’s latest State of Video Marketing research, 86 percent of businesses use video marketing, and an incredible 92 percent say it’s an essential part of their marketing strategy.

However, posting videos only gets you so far. Once you’ve created your content, you want the maximum number of people to see it.
What’s the answer? Video schema.
Now you know what I’m talking about; let’s get to it.
What Is Video Schema Markup?
Video schema markup is a code you can add to your website. This code tells search engines how you have structured your video and helps the likes of Google to understand what it’s about.
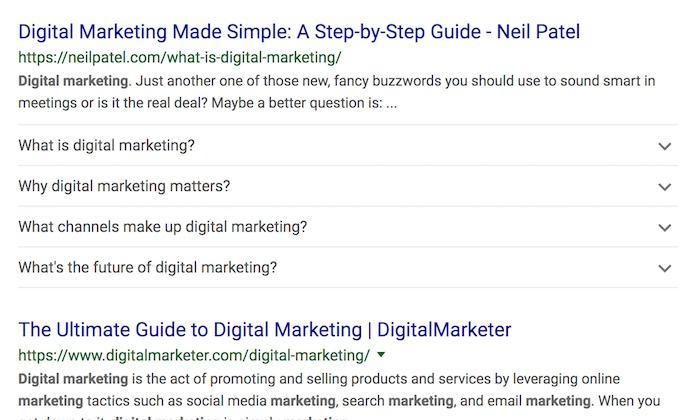
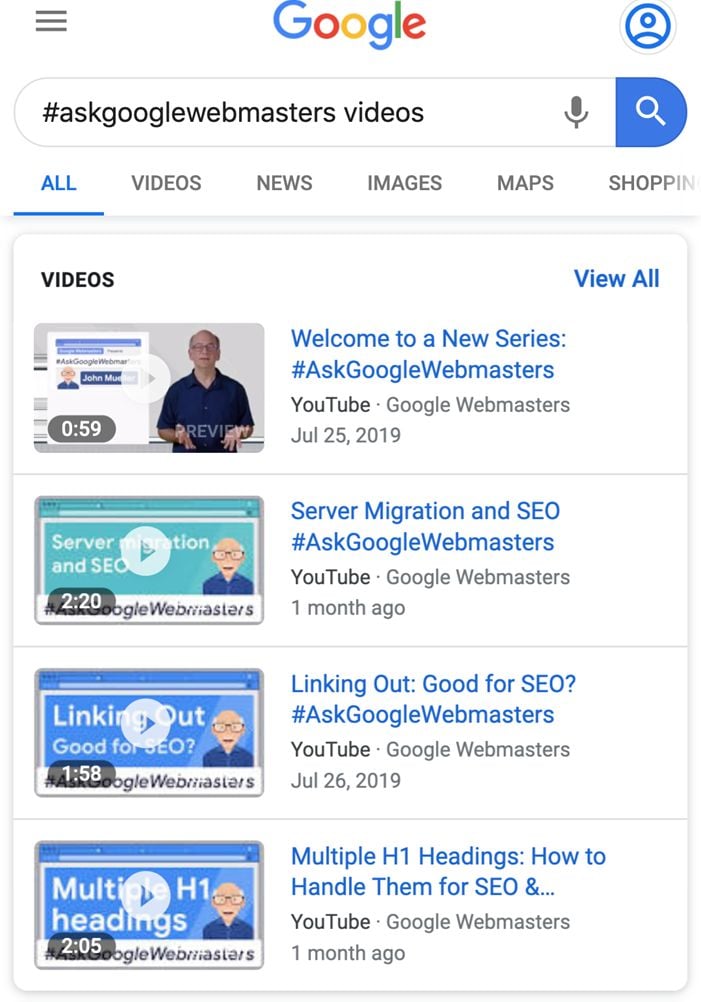
The code appears as rich snippets in the SERPs and displays a video thumbnail/preview, along with other info, such as a title, description, date uploaded, length, etc.
Here’s an example:

The major search engines like Google, Bing, and Yahoo! all support video schema, and it comes in different types, including:
- VideoObject (a markup that enables Google to understand your content and feature it as rich snippets).
- EmbedUrl (a video schema markup for when you’ve embedded a video from another site, like YouTube, for example)
- ContentUrl (which points to a video media file)
Why Is Video Schema Markup Important For SEO?
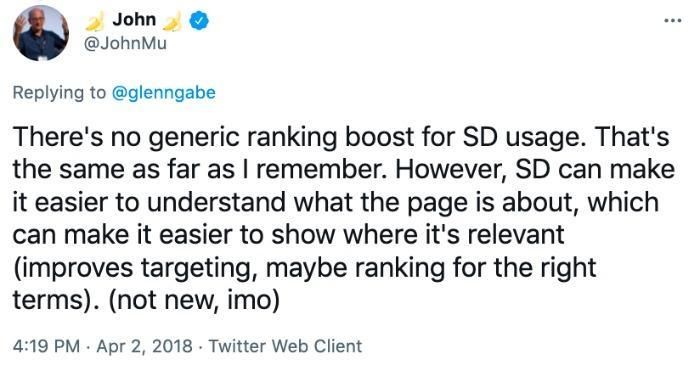
OK, so Google doesn’t consider video schema as a ranking factor, and Google’s John Mueller has previously confirmed this.

Nevertheless, video schema markup does affect your SEO indirectly.
Providing video schema helps Google and the other search engines identify content that meets searcher intent and queries. This increases the chances of your content appearing in the rich results in SERPs.
Increased visibility often means more visitors and conversions; the more relevant your content is, the happier your visitors are.
Ultimately, this leads to an improved search engine position, boosting your SEO efforts. Some marketers report an increase in visibility of up to five percent when adding video schema.
How To Implement Video Schema
For the technophobes out there, adding video schema markup might seem daunting, but it’s not as difficult as it sounds.
Hold on while I talk you through it step by step.
Before you start, check if your chosen page supports rich results. Google has a free tool you can use.
Just enter your URL or HTML, and click ‘Test Url.’ You’ll then get a message saying it’s checking the URL.
Once the test is complete, you should see something like this:
Source:: Kiss Metrics Blog