How to Read Your Website Source Code and Why It’s Important

By Neil Patel
Underneath all the images, text, and calls to action on your website lies your webpage source code.
Google and other search engines “read” this code to determine where your webpages should appear in their indexes for a given search query.
This is a quick guide to show you how to read your own website source code in order to make sure it is SEO-friendly. I also will go over a few other situations where knowing how to view and examine the right parts of source code can help with other marketing efforts.
How to View Source Code
The first step in checking your website’s source code is to view the actual code. Every web browser allows you to do this easily. Below are the keyboard commands for viewing your webpage source code for both PC and Mac.
PC
- Firefox: CTRL + U (Meaning press the CTRL key on your keyboard and hold it down. While holding down the CTRL key, press the “u” key.) Alternatively, you can go to the “Firefox” menu and then click on “Web Developer,” and then “Page Source.”
- Internet Explorer: CTRL + U. Or right click and select “View Source.”
- Chrome: CTRL + U. Or you can click on the weird-looking key with three horizontal lines in the upper right hand corner. Then click on “Tools” and select “View Source.”
- Opera: CTRL + U. You also can right click on the webpage and select “View Page Source.”
Mac
- Safari: The keyboard shortcut is Option+Command+U. You also can right-click on the webpage and select “Show Page Source.”
- Firefox: You can right-click and select “Page Source” or you can navigate to your “Tools” menu, select “Web Developer,” and click on “Page Source.” The keyboard shortcut is Command + U.
- Chrome: Navigate to “View,” click on “Developer,” and then “View Source.” You also can right-click and select “View Page Source.” The keyboard shortcut is Option+Command+U.
Once you know how to view the source code, you need to know how to search for things in it. Usually, the same search functions you use for normal web browsing apply to searching in your source code. Commands like CTRL + F (for Find) will help you quickly scan your source code for important SEO elements.
Source Code Title Tags
The title tag is the holy grail of on-page SEO. It’s the most important thing in your source code. If you’re going to take one thing away from this article, pay attention to this:
You know those results Google provides when you’re searching for something?
All of those results come from the title tags of the webpages they are pointing to. If you don’t have title tags in your source code, you can’t show up in Google (or in any other search engine, for that matter). Believe it or not, I’ve actually seen websites without title tags!
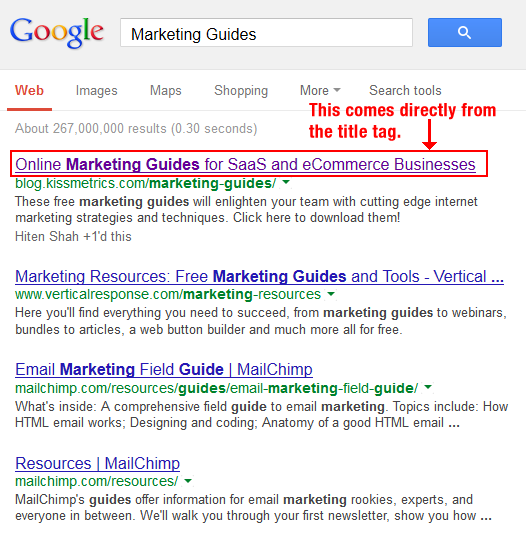
Now, let’s do a quick Google search for the term “Marketing Guides”:

You can see …read more
Source:: Kiss Metrics Blog










