The Best-Laid Plans: Can We Predict Anything About 2021?

By Dr-Pete
Posted by Dr-Pete
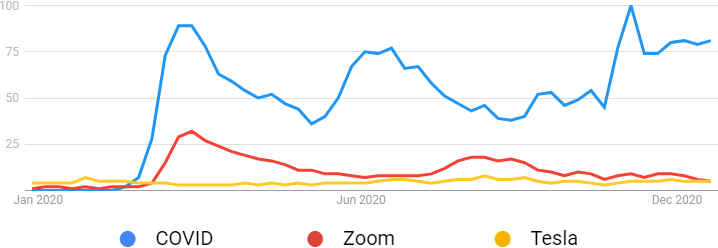
I’ve deleted this introduction twice. To say that no one could’ve predicted how 2020 unfolded seems trite since we’re not even a month into 2021, and this new year has already unraveled. Our challenges in the past year, across the globe, have gone far beyond marketing, and I doubt any of us ended the year the way we expected. This graph from Google Trends tells the story better than I can:
The pandemic fundamentally rewrote the global economy in a way none of us has ever experienced, and yet we have to find a path forward. How do we even begin to chart a course in 2021?
What do we know?
Let’s start small. Within our search marketing realm, is there anything we can predict with relative certainty in 2021? Below are some of the major announcements Google has made and trends that are likely to continue. While the timelines on some of these are unclear (and all are subject to change), these shifts in our small world are very likely.
Mobile-only indexing (March)
Mobile-first indexing has been in progress for a while, and most sites rolled over in 2020 or earlier. Google had originally announced that the index would fully default to mobile-first by September 2020, but pushed that timeline back in July (ostensibly due to the pandemic) to March 2021.
If you haven’t made the switch to a mobile-friendly site at this point, there’s not much time left to waste. Keep in mind that “mobile-first” isn’t just about speed and user experience, but making sure that your mobile site is as crawlable as your desktop. If Google can’t reach critical pages via your mobile design and internal links, then those pages are likely to drop out of the index. A page that isn’t indexed is a page that doesn’t rank.
Core Web Vitals (May)
While this date may change, Google has announced that Core Web Vitals will become a ranking factor in 2021. Here’s a bit more detail from the official announcement …
Page experience signals in ranking will roll out in May 2021. The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.
Many of these page experience signals already impact ranking to some degree, according to Google, so the important part really boils down to Core Web Vitals. You can get more of the details in this Whiteboard Friday from Cyrus, but the short version is that this is currently a set of three metrics (with unfortunately techie names):
(1) Largest Contentful Paint (LCP)
LCP measures how quickly the largest, visible block of your page loads. It is one view into perceived load-time and tries to filter out background libraries and other off-page objects.
(2) First Input Delay (FID)
FID measures how much time it takes before a user can interact with your page. “Interact” here means the most fundamental aspects of interaction, like clicking an on-page link.
(3) Cumulative Layout Shift (CLS)
CLS measures changes to your page layout, …read more
Source:: Moz Blog